what is the best tool to create website
There are over i.8 billion websites on the web today. That's a lot of competition. Because of that, it'due south important to think hard about how you can make your website stand out and attract visitors, especially if yous tin can practice information technology for free. Here's where free web design software comes in handy. Information technology's safety to assume that on and offline, people prefer to come across something that's beautifully designed over something simple and plain. That's especially true for business sites and ecommerce stores. Luckily, you lot tin can use gratuitous software to create a stunning website. Beneath, we'll expect at the peak costless tools that y'all can use to create an astonishing design or improve your existing one. What critical features does website design software need to offer? When you lot're because tools, look for the following capabilities and features. Web pattern primarily focuses on the visual attribute of websites every bit opposed to the content management side. As such, practiced web design software should include a visual editor that allows you to design visually — no need to touch bodily code unless yous want to. Whether you're using CMS Hub or WordPress, your chosen spider web pattern software should be uniform with your electric current website builder or content management system (CMS). For instance, later on using Sketch, you should be able to export the image'south CSS lawmaking and import it into your chosen CMS. A piece of great web pattern software will offer you a betoken to work off of. Because this type of software is meant to be beginner-friendly, you shouldn't have to start from scratch. That'southward where templates come in. The software should offer diverse templates for you to create a site that looks and feels the way you envision it. Y'all shouldn't feel brusk-changed when trying to use a free web design tool. Instead, y'all should have access to the fonts and graphics you lot need to create a stunning prototype or wireframe. It's important that a web design tool offers you lot enough of options for fonts and graphics. Some web design tools volition likewise include hosting services, SSL certificates, content direction tools, and domain names. Others will just offer tools for wireframing and visual blueprint. Others however are simply designed for writing code. Whether you lot're looking for an all-in-i solution or a standalone design tool, nosotros've got you covered with this list of top web pattern software. With hundreds of tools available, information technology can be confusing and overwhelming to determine which to use. That'south why we've curated a listing of some of the all-time blueprint tools that y'all can employ for costless. The listing will be divided into iii: Let's go started. CMS Hub is also integrated with all other products in the HubSpot platform, including our CRM, marketing software, sales software, and service software. WordPress is an open-source content direction arrangement that makes it like shooting fish in a barrel to prepare up a website in minutes. There are thousands of gratuitous plugins available to download and install and then that you lot can extend the functionality of your site. This simplifies the entire customization process and ways yous don't need coding skills to blueprint your site. It'southward of import to note that WordPress is gratis to utilize, but at that place are other costs associated with edifice and running a site on the platform. We suspension down the cost of building and launching a website hither. The free version includes unlimited drafts, unlimited commenters, and unlimited editors. You can have up to one team project, so if you're all working together on one website only, this is a keen pick for your team. The i limitation is that information technology only includes up to 30 days of historical changes. If yous upgrade to the Professional person tier, yous'll get unlimited projects and unlimited history, while the Arrangement tier gives you access to advanced security and analytics. Its prominence among the designer community is at least partially due to its make clean interface and loftier operation; however, it but works on Mac. Since many designers work on Windows, you lot might be ameliorate off with a web-based option such equally CMS Hub or a Windows-based option such as Lunacy. Launched as a free culling to Sketch for Windows, Lunacy is at present a fully functional graphic design software that's rich in features. A couple of years ago, all it could practice was open up Sketch files on Windows. Today, it offers all the standard features of a UI and screen design tool and a library of free, high-quality graphic avails. It includes full back up for Sketch files, so if you ever switch from Windows to Mac or vice versa, y'all can edit your Sketch design without a trouble. Though it's one of the newer tools on this listing, Adobe XD speedily became the go-to tool for many in the spider web design community. Adobe Photoshop, Adobe InDesign, and Adobe Illustrator hold the first three spots in the graphics software market place share. For that reason, Adobe XD became the natural choice for graphic and spider web designers. Fifty-fifty if you're not familiar with Adobe's products, Adobe XD is a summit-of-the-line spider web design tool worth trying. The tool offers a repeat grids feature, which allows you to hands create grids and populate them with images, text, and other one-of-a-kind content. Information technology's as well handy for creating and testing variations in the spacing betwixt UI elements. Origami truly shines in terms of calculation screen interactivity. Most UI design tools offering limited micro-interactions settings, just this tool enables you to fine-tune spacing, timings, triggers, animation types, and more. The best part is that it allows you lot to apply information technology in conjunction with Figma and Sketch, so if you're using those spider web design tools, you lot tin switch back and forth without losing your piece of work. Offering versions that work on PC and Mac desktops, InVision Studio offers an avant-garde mobile responsive feature that allows you to design for different screen sizes. Since its very beginning release, this tool has focused on providing a collaborative design experience. Moreover, it's at present on par with AdobeXD in terms of congenital-in functionality. You can further extend its functionality by downloading apps from its AppStore. Many of these offering the same functionality as AdobeXD's echo grids feature. There are also UI Kits you can download and utilise to build screens immediately. The extensions and UI kits are all free. A cloud-based, costless illustration tool with similar features to Adobe Illustrator and Sketch. Vector offers everything yous demand to become started building complex illustrations, or designing a site or mobile application. Learning how to utilize the drag-and-drop editor is easy, and because information technology'due south cloud-based, sharing designs is exceedingly simple. That means your team will be able to collaborate and gather feedback without the headache. The GNU Paradigm Manipulation Program (GIMP) is an open-source, popular photo editor supported by Linux, macOS, and Windows. Although the interface looks a bit outdated, information technology packs quite a flake of power and is capable of nigh everything Photoshop can do. It's a wonderful selection for designers who have express budgets and demand to design UIs or edit photos. Marvel is ideal for producing and refining an interface exactly how you want it to announced and for creating prototypes. Information technology offers a truly innovative way for creating pages and enables y'all to simulate the design via a image. At that place are several integrations available that enable y'all to insert your designs into the project workflow. There is also an integrated user testing characteristic, which is still rare in the web pattern space. An affordable, easy-to-use WordPress culling, Wix is a website builder offering free and premium plans. Similar WordPress, Wix makes it possible to build all kinds of sites, including stores and blogs, in just a few minutes. Just the experience of managing a Wix site volition be very different from WordPress. If you opt for one of the premium plans, you'll get a fully-managed subscription service. Pregnant, Wix takes care of all the technical details around site hosting, back-ups, and security. Yous can also choose the costless ad-sponsored program, which comes with hundreds of options and templates to choose from. Originally, Framer was simply a library of JavaScript and a prototyping tool ready. Information technology has since evolved into 1 of the most powerful tools for creating responsive designs. At present called Framer X, this fast prototyping tool enables designers at every skill level to create complex animations and generate lawmaking for React components. This sets information technology apart from Sketch, although their vector-based interface looks similar. The component library has buttons, navigation confined, forms, headers, alerts, and so forth. You can simply download the current version of Bootstrap, or load information technology locally with BootstrapCDN, copy one of the sample templates, and begin customizing. Visual Studio Code is to Windows what Sublime Text is to macOS. Use it to intuitively write and edit HTML and CSS code. Y'all can likewise utilise it to build a Bootstrap website. Visual Studio Code gives y'all access to a wealth of extensions to aggrandize the functionality of the tool. For instance, you tin download GitLive to collaborate with other developers and designers. Website redesigns require a serious investment of time and resources, so it makes sense to consider why you should redesign your website. Without web design software, though, yous can hands build a website that won't perform as expected. That's why wireframing, prototyping, and coding is important — and you can use the tools in a higher place to become that washed. Here's why using web design software is important: Your website is often the first impression consumers have of the business. You want to brand information technology a good one, and fast. An outdated or poorly designed website could sour a visitor's first impression of your brand, and deter them from staying on your site or returning. Web design practices and elements not only impact the visitor feel — they besides impact how search engine bots crawl and then index your website. You tin learn spider web design best practices through diligent inquiry and do. To simplify the process and salve time, you can also work with a website development visitor that knows what they're doing. By simply looking at your website, visitors can glean insights into how you lot would treat them every bit customers. If you thoughtfully include web blueprint elements that brand it easier for them to navigate your website, learn almost your products, and more, then that indicates they can await the same thought and care from your client service. On the other hand, if no effort was put into your web design, then that indicates to visitors that your concern would not put effort into helping them equally customers either. If your site is outdated or poorly designed, consumers will exist less likely to trust your brand and more than likely to view you as less apparent and professional than your competitors. By updating your pattern, you can build audience trust. This is critical. If you gain their trust, visitors will be more likely to stay on your website longer and give their personal information, which means you'll have more opportunity to convert them into leads. When you are attempting to gain new business leads, y'all want to generate brand sensation. If your audition is familiar with your concern, then they will be more probable to choose you when they are set up to purchase. Web blueprint plays a huge part in brand consistency. Considering its importance, you might desire to work with a spider web blueprint visitor to help you create a beautiful blueprint beyond your site. The right web design software can empower you to prototype, wireframe, and pattern a website that delights your visitors. Luckily, many tools are free. Exist sure to endeavor your hand at the tools listed higher up to lawmaking your site from the ground up or revamp it entirely. Editor'south note: This post was originally published in August 2021 and has been updated for comprehensiveness. 
Costless Web Design Software: Features to Look For
Visual Editor
Compatibility with Current Systems
Templates
Fonts and Graphics
Best Complimentary Web Design Software
Best Free Spider web Design Software for Beginners
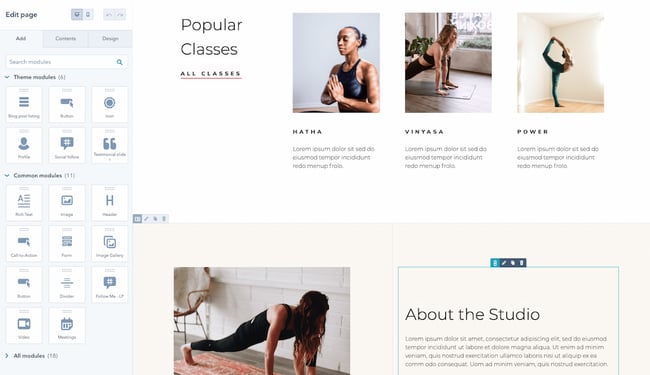
ane. CMS Hub: Best All-in-One Web Design Software for Beginners
Free Trial
Bone: Any (web-based)
 CMS Hub is a website builder and content management system that includes a visual drag-and-drop editor, a collection of templates, and an SSL certificate. Considering it requires zilch coding and includes everything you need to launch a website, it comes out on top every bit the best all-in-one design software for beginners.
CMS Hub is a website builder and content management system that includes a visual drag-and-drop editor, a collection of templates, and an SSL certificate. Considering it requires zilch coding and includes everything you need to launch a website, it comes out on top every bit the best all-in-one design software for beginners.CMS Hub Core Functionalities
CMS Hub Pros
CMS Hub Cons
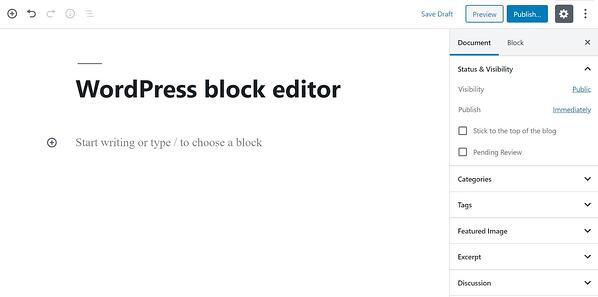
two. WordPress: Best Free Blog Design Software for Beginners
Complimentary
OS: Any (spider web-based)

WordPress Core Functionalities
WordPress Pros
WordPress Cons
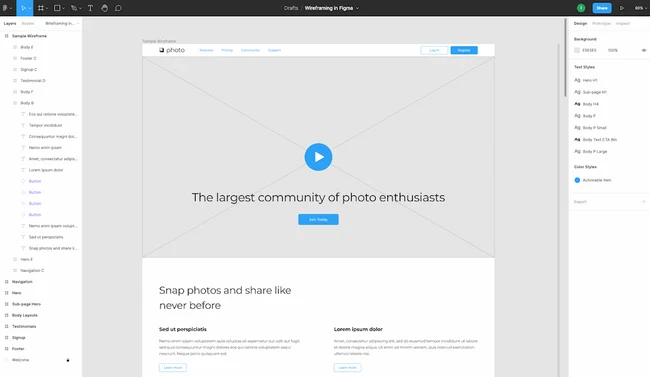
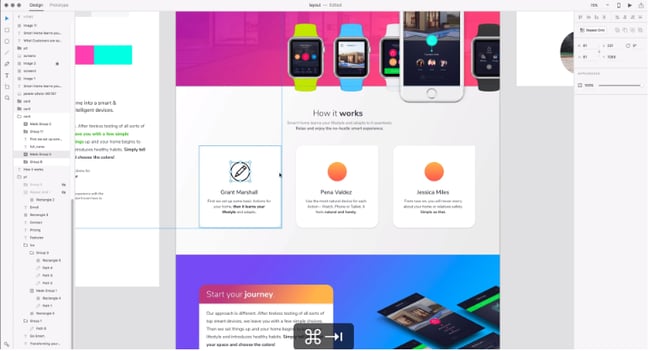
iii. Figma: Best Free Collaborative Wireframing Tool for Beginners
Gratuitous
OS: Any (web-based)
 Best divers as an interface blueprint tool, Figma enables multiple designers to interact in real time. Equally such, it's platonic if you have various project stakeholders involved in the pattern process. Figma is a web application, and so y'all won't need to download a tool to your desktop.
Best divers as an interface blueprint tool, Figma enables multiple designers to interact in real time. Equally such, it's platonic if you have various project stakeholders involved in the pattern process. Figma is a web application, and so y'all won't need to download a tool to your desktop.Figma Core Functionalities
Figma Pros
Figma Cons
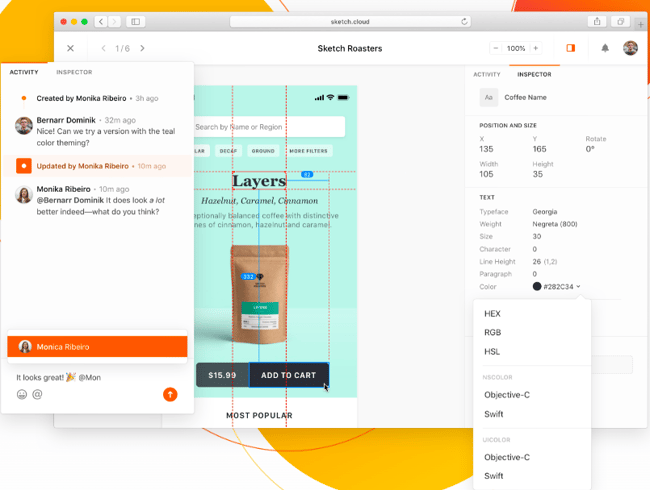
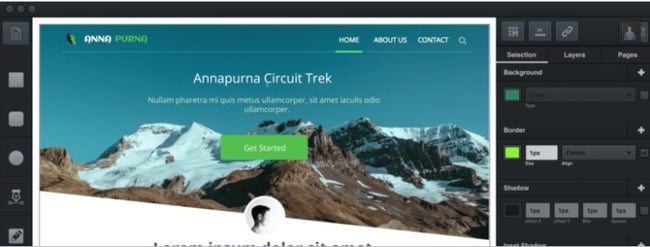
4. Sketch: Best User Interface Design Tool for Mac Users
Free Trial
Bone: macOS
 Sketch is 1 of the most (if not the most) well-known and used tools for spider web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was congenital specially for making websites and spider web apps.
Sketch is 1 of the most (if not the most) well-known and used tools for spider web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was congenital specially for making websites and spider web apps.Sketch Cadre Functionalities
Sketch Pros
Sketch Cons
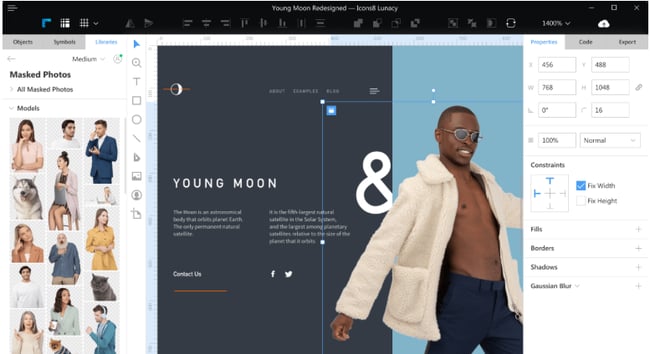
5. Lunacy: Best Gratuitous User Interface Design Tool for Windows Users
Costless
Bone: Windows, macOS, Linux

Lunacy Cadre Functionalities
Lunacy Pros
Lunacy Cons
6. Adobe XD: Best Prototyping Software for Adobe CC Users
Costless Trial
OS: Windows, macOS, iOS, Android (spider web version also available)

Adobe XD Core Functionalities
Adobe XD Pros
Adobe XD Cons
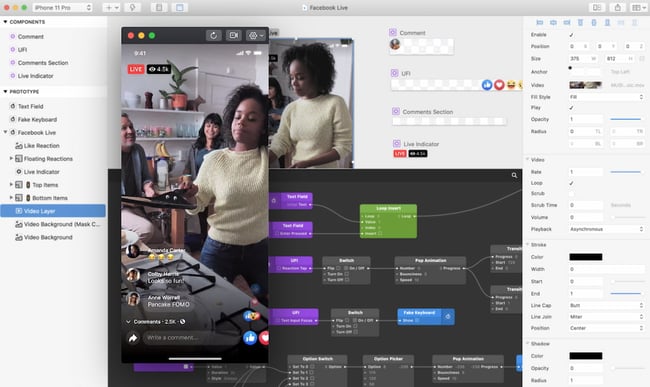
seven. Origami: All-time Gratis Web Design Tool for Animations
Complimentary
Os: macOS
 Origami is an interface design tool created by the designers of Facebook. It's everything yous wish that Sketch had when it comes to making high-fidelity UIs and prototypes. Information technology's tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami is an interface design tool created by the designers of Facebook. It's everything yous wish that Sketch had when it comes to making high-fidelity UIs and prototypes. Information technology's tailored to building mobile prototypes, which support all popular mobile interactions and gestures.Origami Core Functionalities
Origami Pros
Origami Cons
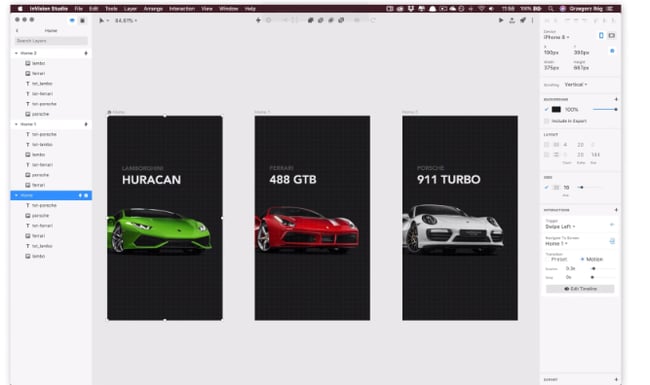
eight. InVision Studio: All-time Gratis Mobile Responsive Prototyping Software
Costless
OS: Windows, macOS, iOS, Android (web version as well available)

InVision Studio Cadre Functionalities
InVision Studio Pros
InVision Studio Cons
Uncomplicated Free Web Design Software
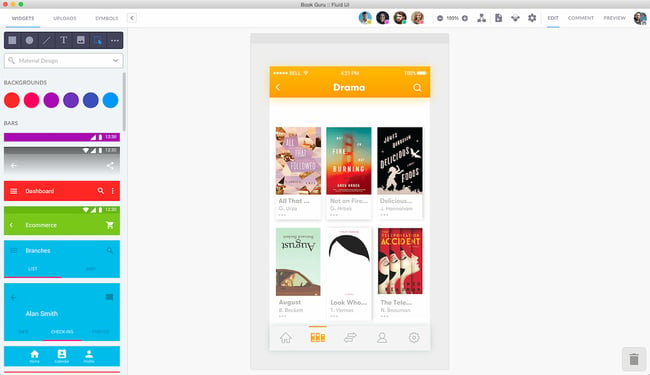
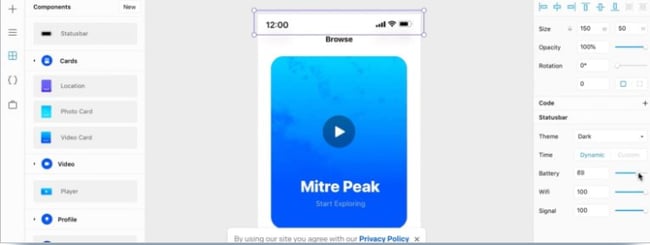
nine. FluidUI: All-time Uncomplicated Web Design Tool for Prototyping
Complimentary
OS: Whatever (web-based)
 FluidUI is a gratuitous online tool that is ideal for prototyping and edifice UIs quickly. This tool, combined with the library of standard Apple and Google material assets, enables direct editing in your browser. You tin can also share prototypes via email and share links and so that others can review and leave comments on the folio.
FluidUI is a gratuitous online tool that is ideal for prototyping and edifice UIs quickly. This tool, combined with the library of standard Apple and Google material assets, enables direct editing in your browser. You tin can also share prototypes via email and share links and so that others can review and leave comments on the folio.FluidUI Core Functionalities
FluidUI Pros
FluidUI Cons
10. Vectr: Best Simple Web Blueprint Tool for Vector Cartoon
Complimentary
OS: Any (web-based)

Vectr Core Functionalities
Vectr Pros
Vectr Cons
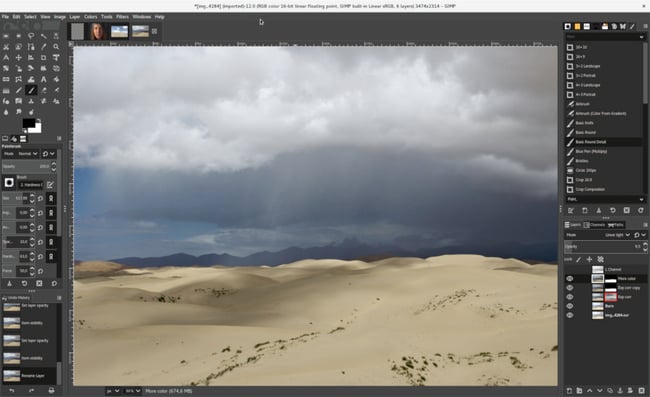
11. GIMP: All-time Uncomplicated Web Design Tool for Photo Editing
Gratis
OS: Windows, macOS, Linux

GIMP Core Functionalities
GIMP Pros
GIMP Cons
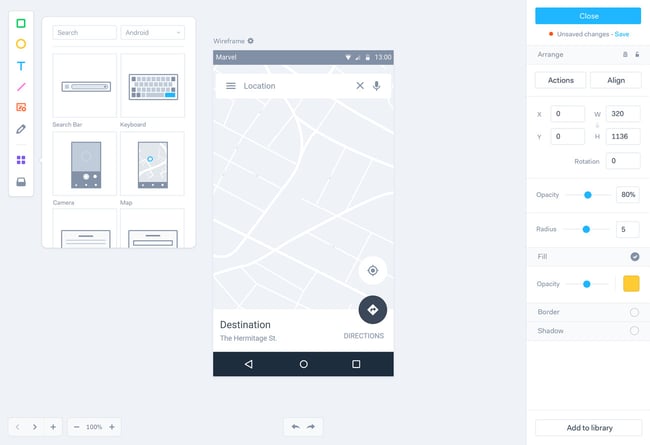
12. Marvel: Best Simple Web Design Tool for User Testing
Free
Os: Any (web-based)

Marvel Cadre Functionalities
Marvel Pros
Curiosity Cons
thirteen. Wix: All-time Uncomplicated Website Builder
Bone: Any (web-based)

Wix Core Functionalities
Wix Pros
Wix Cons
fourteen. Framer 10: Best Simple Design Tool for Spider web Apps and Products
Gratis
OS: Any (web-based)

Framer X Core Functionalities
Framer Pros
Framer Cons
Lawmaking Free Spider web Design Software
15. Bootstrap: Best Prebuilt Web Design Framework
Costless
OS: Any
 Built originally by the Twitter engineering team, Bootstrap is at present the most popular framework in the world for building mobile-get-go, responsive websites. It's basically a complimentary library of HTML, CSS, and JavaScript, which helps streamline the process of building a site from scratch. In that location are dozens of features — including a grid system, a series of responsive breakpoints, and a rich components library — that make coding easier and faster.
Built originally by the Twitter engineering team, Bootstrap is at present the most popular framework in the world for building mobile-get-go, responsive websites. It's basically a complimentary library of HTML, CSS, and JavaScript, which helps streamline the process of building a site from scratch. In that location are dozens of features — including a grid system, a series of responsive breakpoints, and a rich components library — that make coding easier and faster.Bootstrap Core Functionalities
Bootstrap Pros
Bootstrap Cons
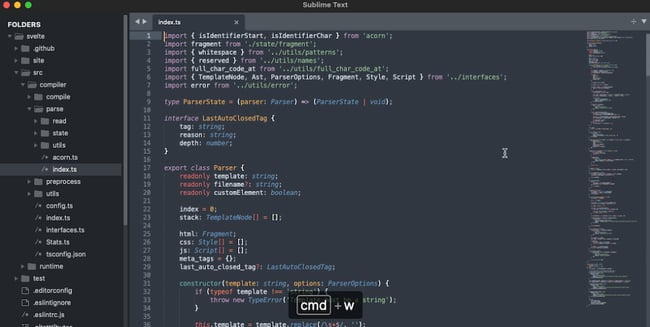
16. Sublime Text: Best Free Lawmaking Editor for Mac
Free
OS: macOS
 Sublime Text is a complimentary web design tool that'south optimal for coding a website from the basis upward. It allows you to proceed HTML, CSS, and JavaScript code all in 1 unified file, and it color-codes different tags and attributes for easier reading and editing. If you lot pair Bootstrap with Sublime Text, you'll exist able to easily build a high performing website.
Sublime Text is a complimentary web design tool that'south optimal for coding a website from the basis upward. It allows you to proceed HTML, CSS, and JavaScript code all in 1 unified file, and it color-codes different tags and attributes for easier reading and editing. If you lot pair Bootstrap with Sublime Text, you'll exist able to easily build a high performing website.Sublime Text Core Functionalities
Sublime Text Pros
Sublime Text Cons
17. Visual Studio Code: Best Gratuitous Code Editor for Windows
Free
Bone: Windows, macOS, Linux

Visual Studio Lawmaking Core Functionalities
Visual Studio Lawmaking Pros
Visual Studio Code Cons
Why is using web design software of import?
1. Your web design sets the first impression.
2. Adept web pattern impacts your SEO.
three. A proficient pattern sets the tone for your client service.
four. A expert pattern fosters trust with your audience.
5. Good web design builds consistency.
Use Spider web Design Software to Build a Stellar Website


Originally published Jan 3, 2022 vii:00:00 AM, updated January 03 2022
Source: https://blog.hubspot.com/website/free-web-design-tools-2020
0 Response to "what is the best tool to create website"
Post a Comment